React is a framework for UI development, so apps written with React need additional libraries to be used. For instance, Redux, React Router, or Helmet optimize the processes of state management, routing, and interaction with the API. Such functions as data binding, component-based routing, project generation, form validation, or dependency injection require additional modules or libraries to be installed. React emphasizes the use of stateless components that only use data that is passed to them via props. Props are values specified in JSX attributes.JSXis an HTML-like XML syntax for specifying the DOM representation of components. It is embedded in JavaScript code, colocated with related logic such as component lifecycle methods and event handling methods.
They also typically create action objects that describe the event and dispatch them to a "store". A store manages making changes to data used by the application ("state") and notifies interested components when it changes. Angular is a full-fledged framework for software development, which usually does not require additional libraries. All the above-mentioned functions – data binding, component-based routing, project generation, form validation, and dependency injection – can be implemented with the means of Angular package.
The fundamental building blocks of an Angular app are directives. Directives with a view are called components, and these account for the majority of directives in most apps. The intention is that developers will be able to create easily reusable components for their applications that are also easy to reason about.
Angular components will be largely interchangeable with Web Components so that they will be able to work well with other frameworks. React boilerplate is another example of a tool that helps to tackle the confusing React ecosystem and optimize the development environment. It contains tools like React Router, Reselect, Jest, ESLint aimed to help you manage performance, routing, asynchrony, styling, etc. Comparing to create-react-app, React boilerplate is not for beginners to React and requires a certain level of knowledge. You can take a closer look at that template if you are going to build a complex full-fledged single-page application, otherwise, it's better to skip it. These days when the Internet is full of templates, tools, tutorials, it became possible to pick up the tool just as you need to according to the functions that your app requires.
It's not a good idea to choose a tool with a bunch of different features 80 percent of which you hardly can apply in your app. It is a JavaScript component-based library that uses declarative programming for building cross-platform interactive user interfaces. They are building blocks of any complex or simple user interface.
Components are independent and reusable pieces of the UI like buttons, input fields, lists, headers, tab bars, grids, etc. Developers can plug them in and out, rearrange, reuse, share, and transfer between different projects. All components work well across different platforms and provide great customization options. There is also a special built-in environment variable called NODE_ENV. This prevents developers from accidentally deploying a slow development build to production.
Angular allows you to do this and a lot more by using Typescript, a superset of Javascript. PropTypes checks only the props passed into your React component at run time, whereas Typescript keeps all your code strongly typed and works at build time. An administration panel or dashboard serves as a "back office" of apps.
Some admin templates come with specific UI elements and prebuilt pages for the development of the "front office" of a web app. Free themes and templates are often developed by independent coders, with limited support. Some developers offer free templates as a stripped-down version of premium offerings.
Free templates get updates and improvements very seldom or don't get it at all after the release. However, there are some well-coded templates on the Internet that are worth attention. React is a library for building user interfaces, so you need to use many other libraries to build a full-fledged app. That is why configuring the right development environment with React is a real and serious problem that can become rather challenging for an individual developer to solve.
The configuration shouldn't stand in the way of getting started on a new project. In JSX - the syntax extension used for React - you can use plain JavaScript which includes if else statements, ternary operators, switch case statements, and much more. In a conditional render, a React component decides based on one or several conditions which DOM elements it will return. For instance, based on some logic it can either return a list of items or a text that says "Sorry, the list is empty". When a component has a conditional rendering, the appearance of the rendered component differs based on the condition.
The article aims to be an exhaustive list of options for conditional renderings in React and best practices for these patterns. When creating a build of your application with npm run build linter warnings are not checked by default. Like npm test, you can force the build to perform a linter warning check by setting the environment variable CI. The environment variables are embedded during the build time. Since Create React App produces a static HTML/CSS/JS bundle, it can't possibly read them at runtime.
To read them at runtime, you would need to load HTML into memory on the server and replace placeholders in runtime, just like described here. Alternatively you can rebuild the app on the server anytime you change them. I have changed most of the directives present in the original angular code but got stuck with ng-class.
I know I can use the 'classnames' npm package to achieve the exact thing. But my project doesn't allow to install any third party package. I have done some research that I can also use classList from plain js to achieve it but, I am confused in how to implement it. The component library can become a good solution for projects without a designer.
You make a prototype for an app, find a kit with fitting styling, and built layouts based on the components the library offers. In that case, developers can focus on providing a great user experience and necessary functionality while the kit takes care of how the app will look like. Component kits have modular nature and allow you to arrange components such as buttons, cards, forms, input groups, within a set as you need. All components in the library are user-friendly, cross-browser, customizable on some level, and independent from each other. There are universal kits with components that are suited for any type of apps.
Others target narrow groups of apps and are designed especially for a certain sphere. Create-react-app is a multifunctional and valuable tool for React developers. Meanwhile, customization of included elements is limited by the options that developers of the template give you. It's important to stick to the styles of components that make it hard to create an app with a unique look. Making a custom solution with new styles and functions on the base of a template can result in writing low-quality buggy code, while the development becomes very time-consuming.
Depending on the type and amount of included elements, React templates offer various packs of code from full-fledged pages for an app to a set of customizable UI components. Templates simplify the process of web development by providing working units of code for developers, so you don't need to write the code just from scratch. React templates are sets of ready-to-use parts of code built using React technology for the development of dynamic user interfaces.
React templates usually consist of different pages with a pre-built design, stand-alone components, styling , plugins, widgets, libraries. However, there are lots of applications that require you to read some data and flow it back into your program. For example, when developing forms, you'll often want to update some React state when you receive user input. Or perhaps you want to perform layout in JavaScript and react to changes in some DOM element size. One of the most appealing features of React is the way it divides development into distinct tasks. Development of most components begins by only thinking about how to render data passed to it.
This optionally makes Ajax calls and dispatches actions. Finally, resolver functions are written to update the state based on a provided action. And there you have it, the power of NgClass for adding css classes to your elements or components in Angular. Material-UI & ReactJS is a page kit with more than 45 templates for landing pages in different spheres of business, such as E-learning, coworking, e-commerce, service. Material-UI & ReactJS is a premium template, so it goes with comprehensive documentation, free customer support, and free updates.
It is built with the Material UIframework that follows Material Design principles. It goes with fully responsive UI elements, an E-commerce section powered with Node.js, and truly friendly and competent support of the team of professional developers. The template has a free stripped-down version you can download and utilize for your app.
Create-react-app is a suitable solution for learning React and for building new SPAs (single-page applications). Apps built on top of a template with ready-to-use pages or components are determined by the elements it includes. On the other side, templates cost less than the development from scratch because they are supposed to sell hundreds of times.
However, React isn't intended to be used simply for hardcoded data. Its whole purpose is to react to new information and user input and pass data to the components that need to know about the data change so they can update the UI accordingly. Some people use it, but personally I wouldn't recommend it. JSX allows you to use the powerful set of JavaScript functionalities to handle conditional renderings yourself. There is no need to add templating components to enable it.
A lot of people consider React including JSX as their library of choice, because they can handle the rendering with pure HTML and JS in JSX. Users aren't always familiar with offline-first web apps. If you need to test your offline-first service worker locally, build the application and run a simple http server from your build directory.
After running the build script, create-react-app will give instructions for one way to test your production build locally and the deployment instructions have instructions for using other methods. Be sure to always use an incognito window to avoid complications with your browser cache. The service worker is only enabled in the production environment, e.g. the output of npm run build. These environment variables can be useful for displaying information conditionally based on where the project is deployed or consuming sensitive data that lives outside of version control. This Plop file lets us generate components, pages, Hooks, and services.
The above code references many template files; I've decided there are too many of them to show them all, but you can view them all in the react-starter-cli repository. In Angular, component data is stored in component properties. State changes in some parts can be identified and recalculated, but in a large app, it can cause a multi-directional tree series of updates, which will be difficult to track.
The features can be improved with the help of state management libraries, such as NgRx or RxJS , which would make sure that the data flow is unidirectional. However, it takes quite some time to learn how to set up a project because there is no predefined project structure. You also need to learn the Redux library, which is used in more than half of React applications for state management. Constant framework updates also require additional effort from the developer.
Furthermore, there are quite a lot of best practices in React, which you will need to learn to do things right. If you like React, make sure you give react-admin a try. It's a framework we built to accelerate the development of B2B apps with React.js. React-admin is open-source, documented, maintained, and already used by thousands of developers across the globe. Hooks expose React features like state and context to functional, or non-class components. They also make it easier to share "stateful logic" between components, such as accessing data in a store, without complex wrapping components.
When we build a React app, we declare components and nest them inside each other to form a tree. Components are very like directives with their own templates and isolate $scopes. UI component kitis a set of designed/styled components that can be used either to build a complex user interface from scratch or to complement an existing interface.
All elements within a set are usually based on a common design system and created by professional designers. Premium templates, on the other hand, cost money and are supported by a company or a group of developers. Premium templates offer a higher level of code quality, a few months of free updates, support from the team of developers, a wide range of features, or an additional bonus from the developers. Buying a premium template, you buy not only the template itself but the service from the team of developers and their time that is already included in the price of a template.
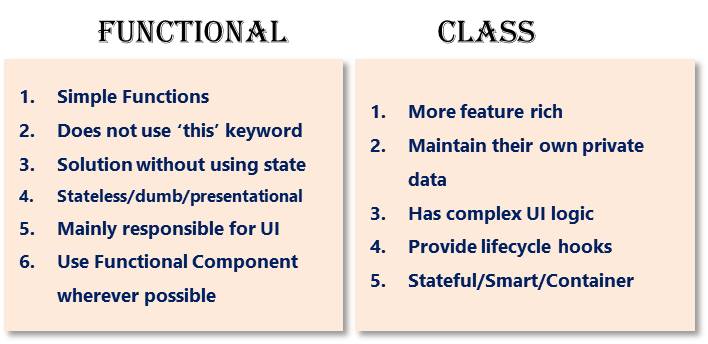
Both types of components are equivalent to React and provide the same functionalities. The difference is that class components offer more featureswhile the code with functional components is easier to read and rewrite. Developers can try to guarantee clients the quality of a template by providing free customer support for a certain period of time or using other methods to show that their product is well-coded.
However, using a ready unpopular solution is risky, because you don't know how much time developers spent optimizing it and what level of skills they had. You can also face a situation when the code contains a lot of dependencies you don't want to see in your app. It happens when developers of a template try to cover as many needs as they can and build a universal template for all possible cases. If a template was made locally for the needs of a certain group of developers, they can enhance it with new tools, new practices, new elements, components. Third-party teams often support developed templates and keep them up-to-date with new features. In this example, the List component can focus on rendering the list.






























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.